以前紹介したWebAPIをAndroidアプリから呼び出すアプリをKotlin1.3/Android Studio3.3環境で作ってみます
Contants
アプリの概要
今回はKotlin1.3/Android Studio3.3を使って、WebAPIの呼び出しアプリの作り方を紹介します。
サンプルも数多く紹介されていますが、本記事では可能な限りシンプルな構成で紹介したいと思います。
mBaasの普及もあってバックエンドに関するコーディングは楽になりました。
しかしながら既存システムやアプリケーションとのデータ連動に関しては、WebAPIの利用した接続方法は有効な手段です。
下記に構成やポイントを紹介していきます。
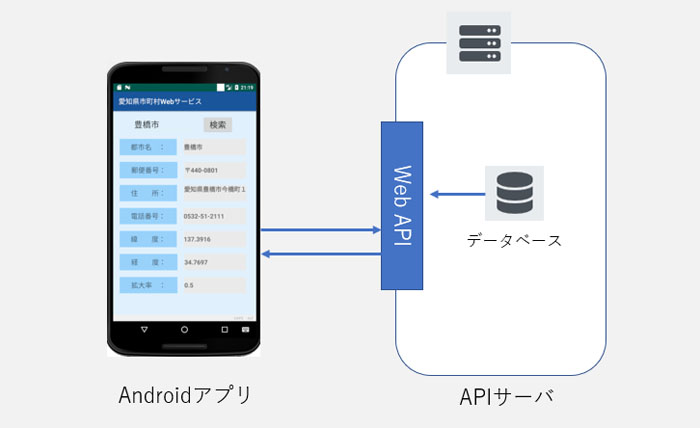
システム構成
下記のイメージ図のようなAndroid用アプリより、以前作成したWeb RestAPIを呼び出します。

呼び出し元となるWebAPIに関する記事はこちら

紹介動画
今回はブログで解説しているアプリをYoutubeで紹介してます。
前提条件
Kotlin1.3
Android Studio 3.3 for MAC
OkHttp3 3.13
minimal-json 0.9.5
Kotlin coroutines 1.0.1
プロジェクト解説
プロジェクトのポイント
- パーミッション・ライブラリの登録
- ソース解説
パーミッション・ライブラリの登録
WebAPIの呼び出し用パーミッションと、今回利用している各種ライブラリの読み込みを行います。
パーミッションの設定
AndroidManifest.xmlにパーミッションの設定をする
<uses-permission android:name="android.permission.INTERNET"/>
ライブラリ読み込み
build.gradle(Module.app)へ追加ライブラリを読み込みます。
- okhttp3:http通信ライブラリ
- minimal-json:jsonパースライブラリ
- kotlinx-coroutines-(xx):Kotlin coroutines用ライブラリ2種
implementation 'com.squareup.okhttp3:okhttp:3.13.1' //http通信ライブラリ
implementation 'com.eclipsesource.minimal-json:minimal-json:0.9.5' //jsonパースライブラリ
def coroutines_version = '1.0.1' //Kotlin coroutines用ライブラリ(async, await)のバージョン
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-core:$coroutines_version" //Kotlin coroutines用ライブラリ(async, await)
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-android:$coroutines_version" //Ko
ソースのポイント
コーディングの主なポイントは2つ。
- 非同期イベントの追加
- OkHttpClientクラスの実装
非同期イベントの追加
MainActivity.ktのonCreateイベントで、「検索」ボタンのクリックイベントを定義します。
val getButton = findViewById(R.id.btn) as Button
getButton.setOnClickListener(object : View.OnClickListener {
override
fun onClick(view: View) {
onParallelGetButtonClick()
}
})
OkHttpClientクラスの実装
Http用クラスを生成し、OkHttpClientのaddHeaderメソッドに、WebAPI仕様のAPIキーをHeaderとして追加します。
class HttpUtil {
val HeaderKey = "H-API-KEY"
val HeaderValue = "AUTH_API_KEY_20181203"
//叩きたいREST APIのURLを引数とします
fun httpGET1(url : String): String? {
val client = OkHttpClient()
val request = Request.Builder()
.url(url)
.addHeader(HeaderKey,HeaderValue)
.build()
val response = client.newCall(request).execute()
return response.body()?.string()
}
}
ソース全文
上記ポイントを踏まえて、MainActivity.ktファイルの全ソースは下記の通りです。
package com.example.myapplication
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import com.eclipsesource.json.Json
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.GlobalScope
import kotlinx.coroutines.async
import kotlinx.coroutines.launch
import okhttp3.OkHttpClient
import okhttp3.Request
private const val TAG = "MainActivity"
class MainActivity : AppCompatActivity() {
val URL = "https://ssit.jp/api/holls"
var result = ""
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//android.os.Debug.waitForDebugger()
val getButton = findViewById(R.id.btn) as Button
getButton.setOnClickListener(object : View.OnClickListener {
override
fun onClick(view: View) {
onParallelGetButtonClick()
}
})
}
//非同期処理でHTTP GETを実行します。
fun onParallelGetButtonClick() = GlobalScope.launch(Dispatchers.Main) {
val http = HttpUtil()
val getText = findViewById(R.id.editText) as EditText
val value = if(getText.text.toString() =="") "豊田市" else getText.text.toString()
//Mainスレッドでネットワーク関連処理を実行するとエラーになるためBackgroundで実行
async(Dispatchers.Default) { http.httpGET1("$URL/$value") }.await().let {
//minimal-jsonを使って jsonをパース
val result = Json.parse(it).asObject()
val cityName = findViewById(R.id.cityName) as TextView
val zipCode = findViewById(R.id.zipCode) as TextView
val hollAddress = findViewById(R.id.hollAddress) as TextView
val tel = findViewById(R.id.tel) as TextView
val zx = findViewById(R.id.zx) as TextView
val zy = findViewById(R.id.zy) as TextView
val tau = findViewById(R.id.tau) as TextView
cityName.setText(result.get("cityName").asString())
zipCode.setText(result.get("zipCode").asString())
hollAddress.setText(result.get("hollAddress").asString())
tel.setText(result.get("tel").asString())
zx.setText(result.get("cx").toString())
zy.setText(result.get("cy").toString())
tau.setText(result.get("tau").toString())
}
}
}
class HttpUtil {
val HeaderKey = "H-API-KEY"
val HeaderValue = "AUTH_API_KEY_20181203"
//叩きたいREST APIのURLを引数とします
fun httpGET1(url : String): String? {
val client = OkHttpClient()
val request = Request.Builder()
.url(url)
.addHeader(HeaderKey,HeaderValue)
.build()
val response = client.newCall(request).execute()
return response.body()?.string()
}
}
参考サイト
作成にあたり、下記の記事を参考にさせて頂きました。
AndroidでKotlinのcoroutine(Async, Await)を使ってサクッとHTTP通信(非同期処理)を行う@@jonghyo
まとめ
Kotlinでも各種ライブラリを使用することでWebAPIの呼び出しもシンプルにコーディングすることが可能になりました。
Android系アプリ開発は、iOSアプリに比べてフレームワークの量も多いようです。
ブログ系情報などをうまく活用しながら選定していきたいものです。
WebAPIでのマイクロ資産は今後の戦略やサービス更新にも役立ちます。
既存システムとのデータ連動に、他社製APIやサービスとの結合にご利用下さい。