
本課題では、5ステップに分けてアドベンチャーゲームの作品を作り、アレンジしていきます。
アドベンチャーゲーム
今回の課題はScratch3.0を使って、アドベンチャーゲームを作ります。
- 【→いまここ】ゲームのステージをつくろう
- キャラクターに動き(うごき)をつけよう
- ゲームオーバー/クリアをつけよう
- パワーアップきのこをつけよう
- BGM音楽(おんがく)をつけよう
第1回解説動画
課題の構成
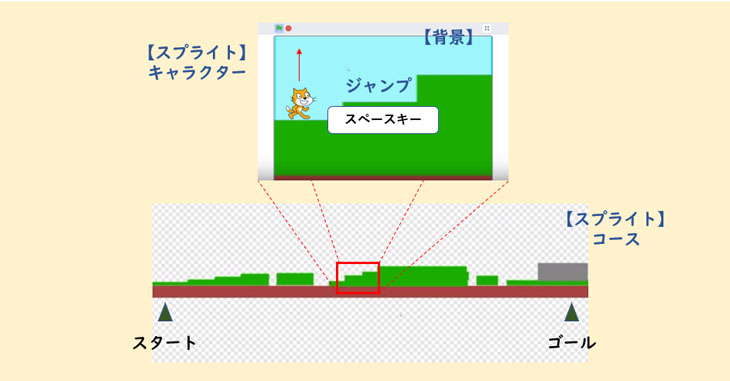
今回のアドベンチャーゲームは、ゲームキャラクターがステージを移動し、右へスクロールしながら右端のゴールを目指すゲームです。
- (スプライト)ゲームキャラクター
- (スプライト)ステージ
- (背景)ゲーム中

コーディング
Scratch3.0では、基本的に各アイテム(スプライト・背景)毎にプログラミングをしていきます。
キャラクターに関する動きは、キャラクターのスプライトにコードを書きます。
特にキャラクターに関係しないものは背景にコードを書きます。
※第1回は1つの背景なので、コードを書きません。
ゲームキャラクター
アドベンチャーゲームでのゲームキャラクターの動きをコードします。
大きく分けて2つの構成で作ります。
基本動作(ステージに合わせて位置を変える)
スペースキーでジャンプする
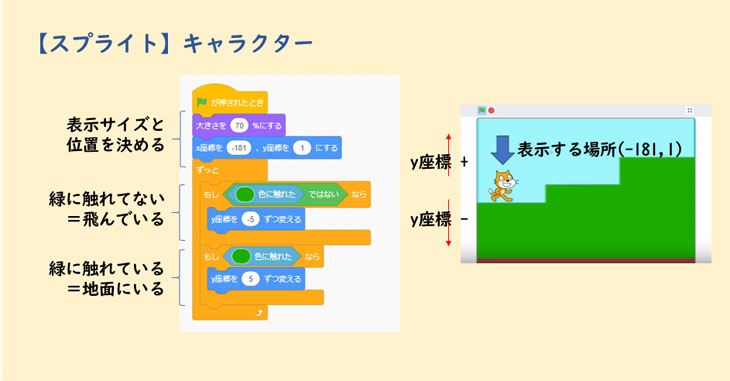
基本動作(ステージに合わせて位置を変える)

ゲームスタート直後に、キャラクターの大きさを小さくします。
サイズは選んだキャラクターの相応しいサイズを選んでみましょう。
ゲームは左から右へ進みます。キャラクターの初めの位置を決めます。
サンプルでは、x座標:-181でy座標:-1で設定されています。
※この位置は、作ったステージにより微調整します。
次に作成したステージの島でキャラクターのy座標の位置を移動させます。
島の色でない:空を飛んでいるのでy座標をマイナスして下に落ちます
島の色である:島に埋もれているのでy座標をプラスして島の上まで移動させます
スペースキーでジャンプする

ゲームキャラクターがジャンプできるように、スペースキーが押されたらy座標を80プラスします。
y座標をプラスすることで位置が上に移動します。
80プラスされたキャラクターは島から離れるので、上の処理で徐々に落ちていきます。
ステージ
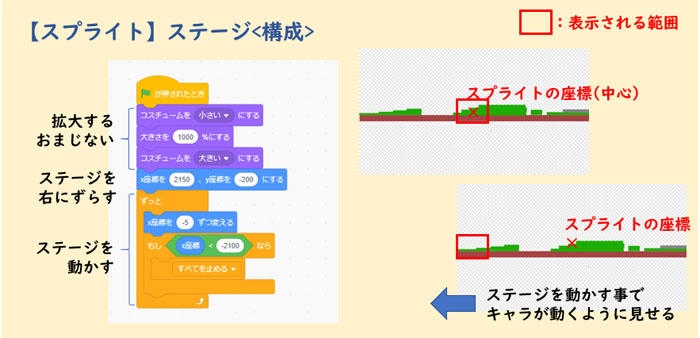
アドベンチャーゲームでのステージの動きをコードします。
今回のゲームでは、キャラクターを動かすのではなくステージを動かす事でキャラクターが動いているように見せます。

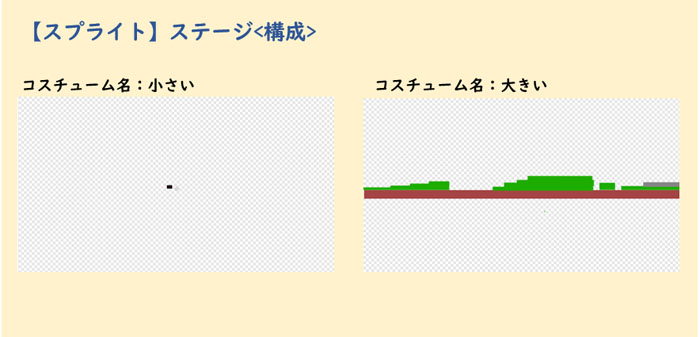
「小さい」コスチュームは10倍に拡大する為のおまじないです。
ステージを表示する

上の3つのブロックは10倍にするおまじないとして覚えましょう。
1000%にすることで10倍にしたステージを右に移動し、左端が画面にみえるようにします。
ステージ画面を-5ずつ左に移動させ、右端まで座標が動いたら終了にします。
まとめ
第1回目はアドベンチャーゲームの基本となるコードです。
Scratchはアイディアしだいで少しのコードでも、楽しい作品を作ることができます。
まずはScratchの特徴を楽しく学習して、今後のアレンジに生かしていきましょう。
ぜひご家庭でも「どうやってやってるの?」という形でお子さんに質問して頂くことで、復習をかねて自己表現できる場所が増えると思います。
次回は第2回目のコードを紹介いたします。