以前紹介したWebAPIをiOSアプリから呼び出すアプリをSwift4/Xcode9環境で作ってみます
Contants
アプリの概要
今回はSwift4/Xcode9を使って、WebAPIの呼び出しアプリの作り方を紹介します。
フレームワークを使用したサンプルも数多く紹介されていますが、本記事では可能な限りシンプルな構成で紹介したいと思います。
mBaasの普及もあってバックエンドに関するコーディングは楽になりました。
しかしながら既存システムやアプリケーションとのデータ連動に関しては、WebAPIの利用した接続方法は有効な手段です。
下記に構成やポイントを紹介していきます。
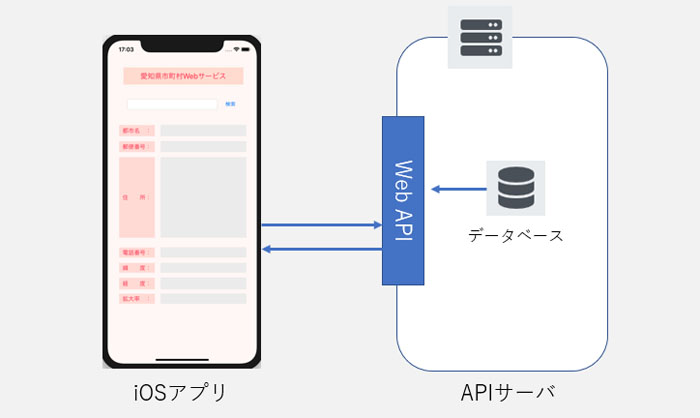
システム構成
下記のイメージ図のようにiOS用アプリより、以前作成したWeb RestAPIを呼び出します。

呼び出し元となるWebAPIに関する記事はこちら

紹介動画
今回はブログで解説しているアプリをYoutubeで紹介してます。
前提条件
Xcode9
ソース解説
サンプルのソースを解説します。
主なポイントとしては下記の2つです。
- JSONパースにCodableを使用
- WebAPIのHeader追加/URLSessionでの呼び出し
JSONパースにCordableを使用
WebAPIをJSONで受け取る為のパース用Codableクラスを宣言します。
Swift4.xから導入されたJSONをエンコード・デコードのプロトコル。
従来は各種ライブラリを仕様した共通化コーディングが主流だったが、シンプルで使い勝手の良さからCodableへのシフトが加速している。
Codableのパース用クラス宣言
Codableクラスを継承したクラス宣言を行います。
struct JsonSample: Codable{
var cityName: String
var hollAddress: String
var zipCode: String
var tel: String
var link: String
var tau: Float
var cx: Float
var cy: Float
}
Codableデコードメソッド呼び出し
CodableクラスのパースクラスにJSON文字列を渡しdecodeメソッドを呼び出します。
let json = try? JSONDecoder().decode(JsonSample.self, from: sample.data(using: .utf8)!)
WebAPIのHeader追加/URLSessionでの呼び出し
今回使用するWebAPIに合わせて、Headerキーの追加を行います。
URLSessionクラスのdataTaskメソッドに渡すURLRequestクラスのHeaderへAPIキーを渡します。
URLRequestクラス宣言
URLRequestクラスのaddValueメソッドでHeaderキーを追加します。
// API呼び出し時の認証用Headerキーを追加する
let apiUrl = URL(string: text)!
var request = URLRequest(url: apiUrl)
request.addValue("AUTH_API_KEY_20181203", forHTTPHeaderField: "H-API-KEY")
request.httpMethod = "GET"
URLSession.dataTaskメソッド呼び出し
dataTaskメソッドのerrオブジェクトのnil判定で通信に関する成功/失敗を判断します。
// APIに接続
URLSession.shared.dataTask(with: request) {data, response, err in
if (err == nil) {
// API通信成功
} else {
// API通信失敗
}
}.resume()
}
ソース全文
上記ポイントを踏まえて、ViewController.swiftファイルの全ソースは下記の通りです。
import UIKit
struct JsonSample: Codable{
var cityName: String
var hollAddress: String
var zipCode: String
var tel: String
var link: String
var tau: Float
var cx: Float
var cy: Float
}
class ViewController: UIViewController {
@IBOutlet weak var name: UITextField!
@IBOutlet weak var lblname: UILabel!
@IBOutlet weak var lblzip: UILabel!
@IBOutlet weak var lbltel: UILabel!
@IBOutlet weak var lblcx: UILabel!
@IBOutlet weak var lblcy: UILabel!
@IBOutlet weak var lblzm: UILabel!
@IBOutlet weak var contact: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
self.contact.text = ""
self.lblname.text = ""
self.lblzip.text = ""
self.lbltel.text = ""
self.lblcx.text = ""
self.lblcy.text = ""
self.lblzm.text = ""
}
@IBAction func sendApi(_ sender: Any) {
// 未入力時には「豊田市」をデフォルト設定にする
let city:String = self.name.text!
var text = "https://ssit.jp/api/holls/" + (city == "" ? "豊田市" : city)
text = text.addingPercentEncoding(withAllowedCharacters: NSCharacterSet.urlQueryAllowed)!
// API呼び出し時の認証用Headerキーを追加する
let apiUrl = URL(string: text)!
var request = URLRequest(url: apiUrl)
request.addValue("AUTH_API_KEY_20181203", forHTTPHeaderField: "H-API-KEY")
request.httpMethod = "GET"
// APIに接続
URLSession.shared.dataTask(with: request) {data, response, err in
if (err == nil) {
// API通信成功
let sample = String(data: data!, encoding: .utf8)!
let json = try? JSONDecoder().decode(JsonSample.self, from: sample.data(using: .utf8)!)
DispatchQueue.main.async {
self.contact.text = json?.hollAddress
self.lblname.text = json?.cityName
self.lblzip.text = json?.zipCode
self.lbltel.text = json?.tel
self.lblcx.text = json?.cx.description
self.lblcy.text = json?.cy.description
self.lblzm.text = json?.tau.description
}
} else {
// API通信失敗
self.contact.text = "error"
}
}.resume()
}
}
まとめ
Swift4で実装されたCodableを使用することでWebAPIの呼び出しもシンプルにコーディングすることが可能になりました。
WebAPIでのマイクロ資産は今後の戦略やサービス更新にも役立ちます。
既存システムとのデータ連動に、他社製APIやサービスとの結合にご利用下さい。