
本課題では、5ステップに分けてアドベンチャーゲームの作品を作り、アレンジしていきます。
アドベンチャーゲーム
今回の課題はScratch3.0を使って、アドベンチャーゲームを作ります。
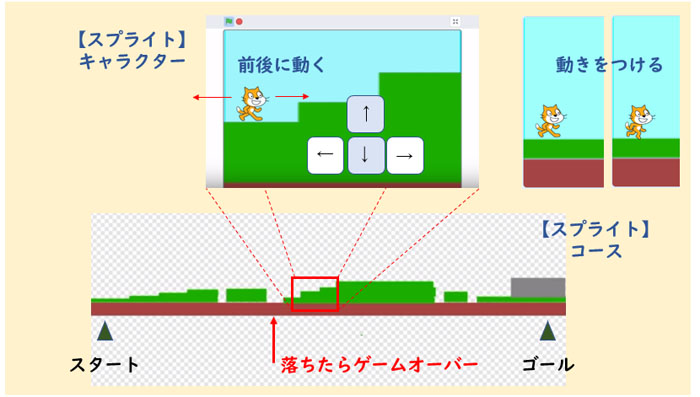
- ゲームのステージをつくろう
- 【→いまここ】キャラクターに動き(うごき)をつけよう
- ゲームオーバー/クリアをつけよう
- パワーアップきのこをつけよう
- BGM音楽(おんがく)をつけよう
第2回解説動画
2回目のポイント
2回目のポイントは、ゲームキャラクターの動きについてコーディングしていきます。
- 矢印キーで操作する
- 動いているようにコスチュームを変更する

コーディング
Scratch3.0では、基本的に各アイテム(スプライト・背景)毎にプログラミングをしていきます。
課題に関するコードを見ていきましょう。
※第2回目は1つの背景なので、背景にはコードを書きません。
ゲームキャラクター
アドベンチャーゲームでのゲームキャラクターの動きをコードします。
- 矢印キーで操作する
- 動いているようにコスチュームを変更する
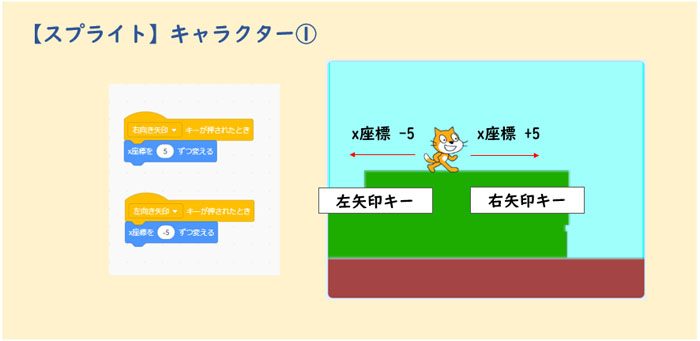
矢印キーで操作する

1回目で「スペースキーが押されたとき」にy座標を変更してジャンプするプログラミングをしました。
同様にして矢印キーで前後へ動く操作ができるようにします。
- 右に動く:「x座標を 5 ずつ変える」
- 左に動く:「x座標を -5 ずつ変える」
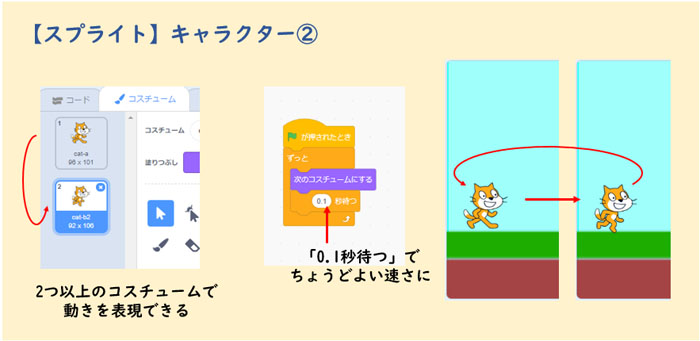
動いているようにコスチュームを変更する

キャラクターのスプライトがうごく事ができるようになったので、見た目も変えてみましょう。
スクラッチに初めからあるスプライトは、いくつかのコスチュームを持っています。
サンプルのネコのスプライトは足を動かしているコスチューム「絵」が2つあります。
このコスチュームを交互に表示する事で、動いているように見せることができます。
見た目の「次のコスチュームを表示する」を配置して、動かしてみましょう。
動かしてみるとすごく早く動くので、「〇〇秒まつ」というコードを追加して、どのくらいの数にするのがいいか試してみましょう。
まとめ
第2回目はアドベンチャーゲームのキャラクタースプライトの動きを表現するコードです。
Scratchでスプライトを動かすにはどうしたらいいか、今後のアレンジに生かしていきましょう。
ぜひご家庭でも「どうやってやってるの?」という形でお子さんに質問して頂くことで、復習をかねて自己表現できる場所が増えると思います。
次回は第3回目のコードを紹介いたします。