
本課題では、5ステップに分けてアドベンチャーゲームの作品を作り、アレンジしていきます。
アドベンチャーゲーム
今回の課題はScratch3.0を使って、アドベンチャーゲームを作ります。
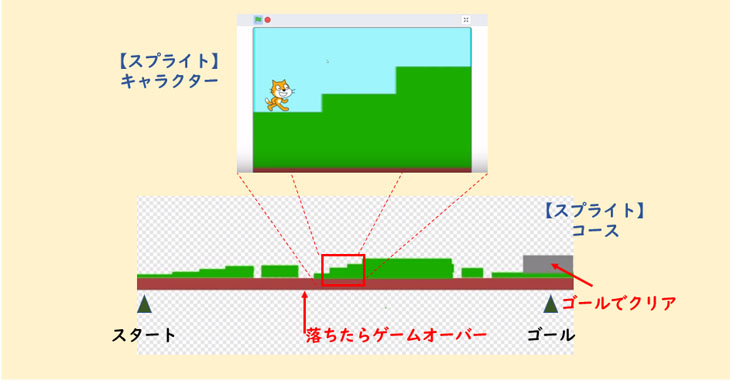
- ゲームのステージをつくろう
- キャラクターに動き(うごき)をつけよう
- 【→いまここ】ゲームオーバー/クリアをつけよう
- パワーアップきのこをつけよう
- BGM音楽(おんがく)をつけよう
第3回解説動画
3回目のポイント
3回目のポイントは、ゲームオーバー/クリアの背景の変化についてコーディングしていきます。
- ゲームオーバー・クリアの背景をつくる
- キャラクターの動きの判定をする

使い方
Scratch3.0での使い方を紹介します。
- 背景(はいけい)の書き方
- メッセージについて
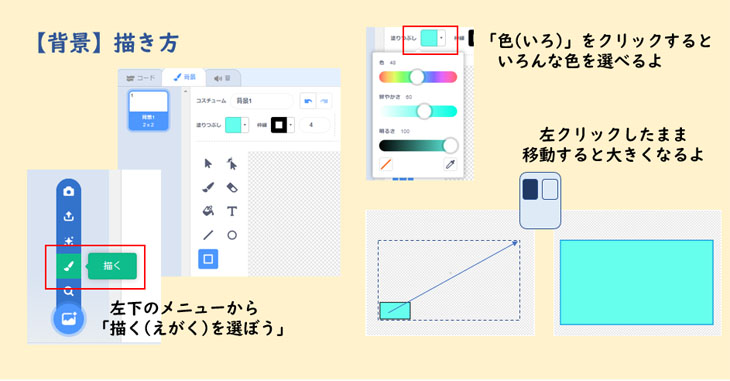
背景(はいけい)のかき方
今回アドベンチャーゲームでゲームオーバー・クリアの背景(はいけい)を追加します。
ゲームオーバー・クリアのそれぞれの背景を作成します。
- 背景は、スプライトの右側にならんでいる部分をクリック
- 左下のアイコンから「描く」メニューをクリック
- 「□」のアイコンをクリックして四角を作ります

「T」マークは文字ツール。入力した文字が描けます。
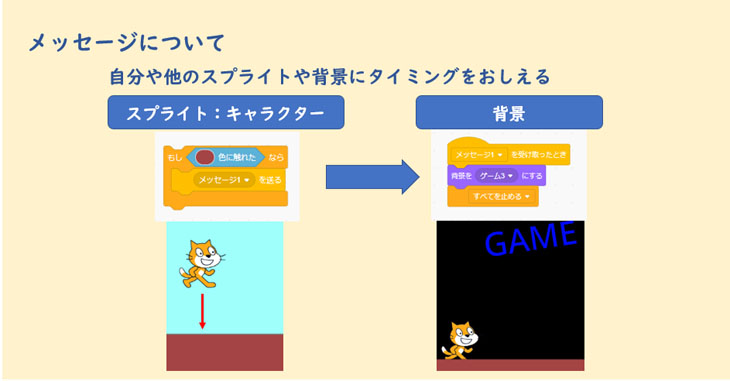
メッセージについて
今回アドベンチャーゲームでは、メッセージをつかって、キャラクターの動きに合わせて別のプログラムを行います。

自分やべつのスプライトや背景(はいけい)に、タイミングをおしえる方法です。キャラクターが落ちた時に、「メッセージ1」のメッセージを送り、背景(はいけい)のタイミングをおしえます。
背景(はいけい)コードでは、そのメッセージを受けとった場合に、それぞれの背景(はいけい)に切りかえます。
課題に関するコードを見ていきましょう。
コーディング
Scratch3.0では、基本的に各アイテム(スプライト・背景)毎にプログラミングをしていきます。
背景(はいけい)
今回は、2つの背景(あたらしく)を作ります。
※一番はじめの背景(はいけい)はゲーム中の背景(はいけい)になるので青色で塗りつぶしましょう。
- ゲームオーバー背景
- ゲームクリア背景

メッセージを受けとって背景を変える
次に作った背景(はいけい)にコードを書きます。

イベントから「〇〇をうけとったとき」で、それぞれのメッセージをうけとった時をおきます。
下のリストのようにゲームオーバー・クリアのメッセージを作ります。
それぞれのメッセージの場合の背景(はいけい)になるように、変更します。
- メッセージ1:ゲームオーバーのメッセージ
- メッセージ2:ゲームクリアのメッセージ
キャラクター
アドベンチャーゲームのキャラクターのコードを書きます。
キャラクターのスプライトが、ステージの色にふれた場合にメッセージを送ります。
- 赤色(マグマ)にふれた:メッセージ1(ゲームオーバー)を送る
- 灰色(おしろ)にふれた:メッセージ2(ゲームクリア)を送る
ふれた色を判断してメッセージを送ろう

1回目で、島にいるか判断と同じで「もし〇〇なら〇〇する」をおきます。
【調べる】から「〇〇色にふれた」を、その条件におきます。
〇〇するの部分に、それぞれの「メッセージをおくる」をおきます。
分かりやすく背景(はいけい)から作りましたが、先にキャラクターのコードから作っても同じようになります。
まとめ
第3回目はアドベンチャーゲームのゲームオーバー・クリアのコードです。
メッセージを送るを使ってタイミングをおしえることを、今後のアレンジに生かしていきましょう。
ぜひご家庭でも「どうやってやってるの?」という形でお子さんに質問して頂くことで、復習をかねて自己表現できる場所が増えると思います。
次回は第4回目のコードを紹介いたします。