
本課題では、5ステップに分けてアドベンチャーゲームの作品を作り、アレンジしていきます。
アドベンチャーゲーム
今回の課題はScratch3.0を使って、アドベンチャーゲームを作ります。
- ゲームのステージをつくろう
- キャラクターに動き(うごき)をつけよう
- ゲームオーバー/クリアをつけよう
- 【→いまここ】パワーアップきのこをつけよう
- BGM音楽(おんがく)をつけよう
第4回解説動画
4回目のポイント
4回目のポイントは、パワーアップきのこについてコーディングしていきます。
- ステージにキノコを追加しよう
- キャラクターの動きの判定をしよう

使い方
Scratch3.0での使い方を紹介します。
- 変数(へんすう)について
- ステージにきのこを描こう
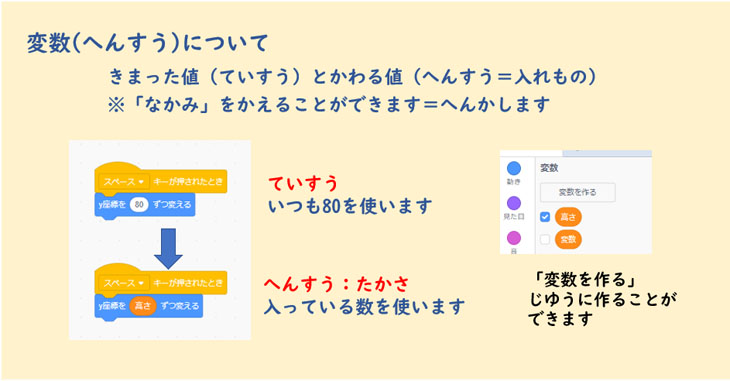
変数(へんすう)について
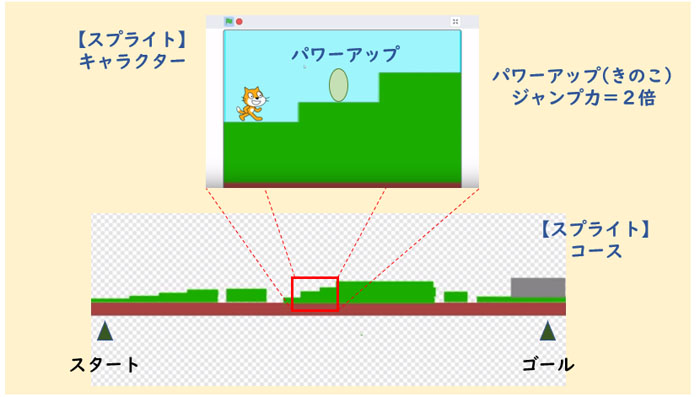
今回アドベンチャーゲームでパワーアップきのこを追加します。
パワーアップキノコは、ふれる事でジャンプできる高さがふえます。
スペースキーをおされたときに、y座標をふやすことでジャンプしています。
1回目のコードでは「80」というきまった数にしていましたが、今回は変数(へんすう)をつかいます。
決まった数ではなく、あるタイミングや条件によって変化(へんか)する数をいれる入れ物の事をいいます。

「高さ」という変数(へんすう)をつくることで、スペースキーが押された場合にはその変数(へんすう)の数だけジャンプすることになります
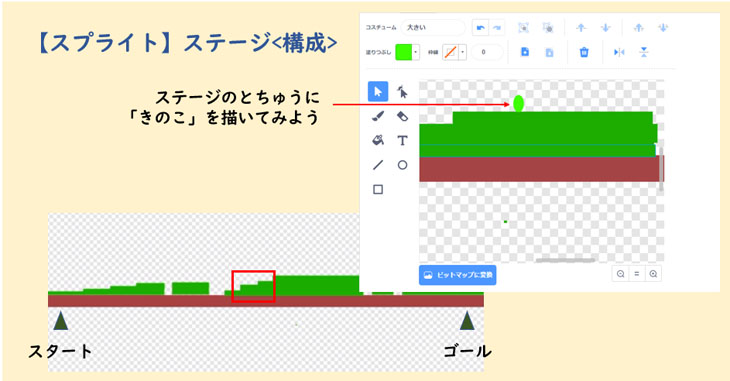
ステージにきのこを描こう
つぎにパワーアップきのこを、ステージのスプライトに描きます。
ステージのスプライトをクリックして、「大きい」コスチュームをクリックします。

作ってあるステージの真ん中ぐらいに、きみどり色で円を描きます。
今回はこの円をきのこに見立てています。
コーディング
Scratch3.0では、基本的に各アイテム(スプライト・背景)毎にプログラミングをしていきます。
キャラクター
今回は、いままで作成したキャラクターのスプライトのコードを改良します。
- スペースキーのジャンプを変数に変えよう
- きのこにふれたら変数の数を変化させよう
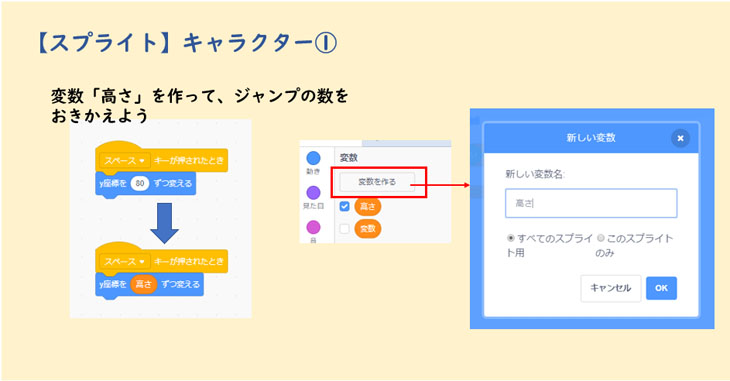
スペースキーのジャンプを変数に変えよう
「変数(へんすう)」から「変数をつくる」をクリックします。
「高さ」という変数を作成します。

スペースキーが押されたらy座標を80変えるの数のところを、変数(へんすう)の高さに変えます。
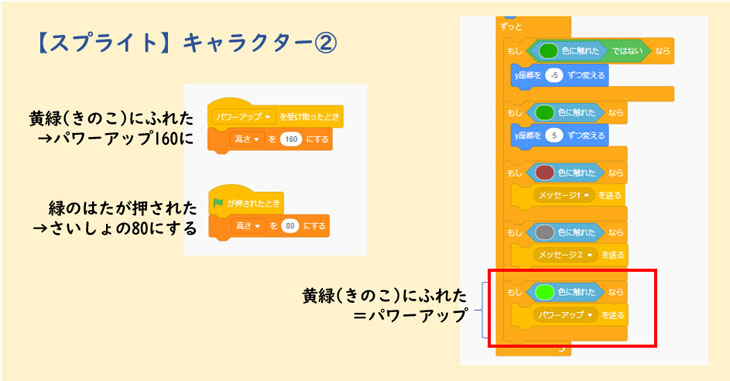
きのこにふれたら変数の数を変化させよう
1回目と3回目とおなじように、きのこの色にふれたら「高さ」を160にするを追加します。

今回は同じスプライト内ですが、勉強したメッセージをつかってみます。
わかりやすいメッセージ名をつけると後からみやすいコードになります。
わすれずに、みどりの旗(はた)が押されたときには、「高さ」を80にするを追加します。
スクラッチでは、最後に実行したものが記録されています。
みどりの旗(はた)がおされたイベントで、はじめの数にすることをいれましょう。
まとめ
第4回目はアドベンチャーゲームのパワーアップきのこのコードです。
数を変化させたい場合には変数(へんすう)をつかうことを、今後のアレンジに生かしていきましょう。
ぜひご家庭でも「どうやってやってるの?」という形でお子さんに質問して頂くことで、復習をかねて自己表現できる場所が増えると思います。
次回は最後の第5回目のコードを紹介いたします。